Creiamo un bottone "Acquatico" - Tutorial GIMP
di Alain Martini
Introduzione
Il programma GIMP è uno dei più famosi successi del Open Source che in pochi anni non solo è stato avviato come progetto, ma soprattutto ha raccolto una numerosa base di sviluppatori volontari per la sua realizzazione.
I risultati di questa collaborazione sono evidenti:
- il programma, nato per la creazione di pagine WEB, grazie ai contributi di idee, lavoro ed inventiva, si è esteso a 360 gradi nel settore della grafica, perfettamente in grado di competere con famosi programmi commmerciali;
- ora è disponibile per diverse piattaforme, grazie alla accessibilità totale e completa dei sorgenti per tutti;
- consente di importare ed esportare numerosi formati grafici (anche quello nativo di Photoshop);
- ha una vasta libreria di effetti, oggetti ed estensioni disponibili gratuitamente su Internet;
- può essere esteso dall'utente con macro e funzioni che possono essere scritte in diversi linguaggi di programmazione (Scheme nativo, ma ora anche Perl e Tcl);
Per queste ragioni e grazie alla sua gratuità, noi di diff siamo convinti che riuscire ad acquisire le nozioni fondamentali d'uso di questo programma per la realizzazione delle proprie immagini possa essere utile a tutti.
Quello che segue è un primo corso sull'uso del GIMP, se lo trovi interessante ne realizzeremo degli altri; per cortesia esprimi il tuo parere utilizzando il modulo disponibile al termine dell'articolo.
Ora due parole anche su Aqua, per capire cosa è realmente un bottone "aquatico".
Aqua è uno stile ideato dalla Apple per il desktop dei suoi nuovi computer; ogni tanto è bello rinnovare l'aspetto del proprio ambiente di lavoro, traendo anche vantaggio dalle features dei nuovi chip grafici che consentono trasparenze e opacità straordinarie.
Cosa c'e' di più fresco, limpido e trasparente di una goccia d'acqua?
Probabilmente da quest'idea sono nate le nuove icone che subito hanno furoreggiato soprattutto su Gnome ed i suoi window-manager per i quali sono disponibili diversi themes.
Poiché può essere utile anche a te creare un'icona o un bottone, prendiamo spunto da questo motivo per presentare il seguente corso.
Esempio del risultato finale: 
Iniziamo il nostro tutorial
Richiesto: Gimp v1.1.21 (1.2 prerelease) o superiore.
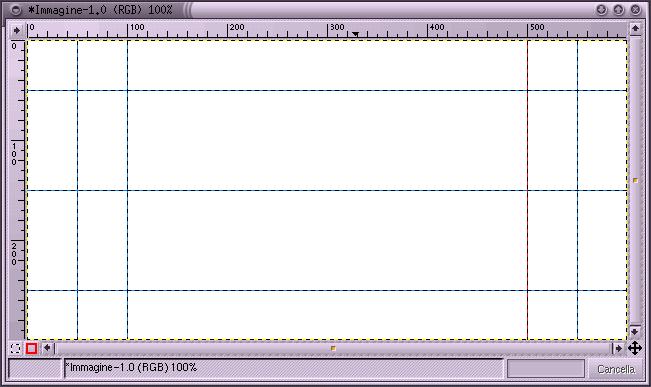
Avviamo gimp e creiamo una nuova immagine [File->New...] larga 600 pixel e alta 300 con sfondo bianco.
Come si puo' notare e' una dimensione elevata per un semplice bottone, tuttavia è generalmente conveniente creare immagini medio grandi per poi dimensionarle secondo i propri bisogni. Così facendo avremo sempre un'immagine di qualità sufficiente per un'eventuale stampa.
Cliccando sul righello verticale e trascinando verso sinistra posizioniamo le guide a 50,100, 500, 550 pixels. In modo analogo posizioniamo le tre guide orizzontali a 50, 150 e 250 cliccando e trascinando in basso la guida dal righello in orizzontale.

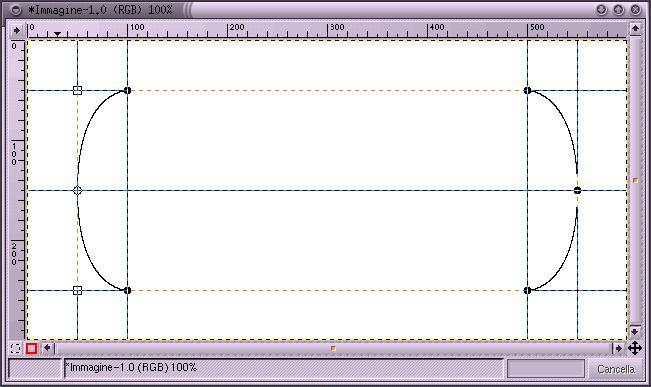
Apriamo ora la finestra "Layers, Channels & Paths" [File->Dialogs->Layer Channels & Paths...] [Ctrl + L] e clicchiamo su "Tracciati".
Aggiungiamo un "Nuovo tracciato" e clicchiamo in corrispondenza delle intersezioni delle guide: i punti del poligono andranno ad agganciarsi automaticamente negli incroci delle guide. Selezionando modifica punto nella finestra dei livelli possiamo modificare la curvatura degli estremi del bottone:

|
|
| LINUX |
| BSD |
| OPENSOURCE |
Alain Martini
allievo presso il Politecnico di Torino dove
frequenta il corso di Ingegneria Elettronica.
Per un anno ha lavorato presso la NonSoLoSoft dove ha dato
prova di competenza ed affidabilità.
Appassionato di elettronica, ottimo programmatore,
si muove con disinvoltura tra Amiga, BSD e Linux
anche su Intel e compatibili.
Ha già pubblicato su Internet alcuni suoi progetti software ed hardware.
| |
Puoi contattare l'autore scrivendo a:
alain@diff.org
| |
Altri articoli dello stesso autore
Creiamo un bottone "acquatico"
Le Spline
Trasformiamo Linux in una workstation grafica
Un primo sguardo al QNX®
|
|